-
ax5ui-grid 활용하기 - 02내가 공부하고 싶은 IT/웹 2020. 3. 21. 23:01

Grid 관련 글
지난 시간에 이어서 간단한 조회 버튼을 만들고 조회 버튼 클릭 시 grid 안에 데이터가 출력되도록 해보겠습니다.
1. body
<h3> 코드관리 <div name="buttonDiv" style="float:right;text-align:right;margin-right:30px;"> <button onclick="search();">조회</button> </div> </h3>'조회' 버튼을 하나 생성하고 onclick 이벤트시 search 라는 함수로 이동되도록 하였습니다.
2. script
function search(_pageNo) { // 조회 var list = []; list.push({ type: "test01", name: "테스터01", explain: "테스터01 설명", use: "사용" }); list.push({ type: "test02", name: "테스터02", explain: "테스터02 설명", use: "미사용" }); list.push({ type: "test03", name: "테스터03", explain: "테스터03 설명", use: "미사용" }); list.push({ type: "test04", name: "테스터04", explain: "테스터04 설명", use: "미사용" }); list.push({ type: "test05", name: "테스터05", explain: "테스터05 설명", use: "사용" }); firstGrid.setData( { list: list, page: { currentPage: _pageNo, pageSize: 5, totalElements: 30, totalPages: 5 } }); }list.push를 통해서 데이터를 삽입해주었습니다.
grid에 데이터를 넣을 때는 setData를 통해서 삽입할 수 있습니다.
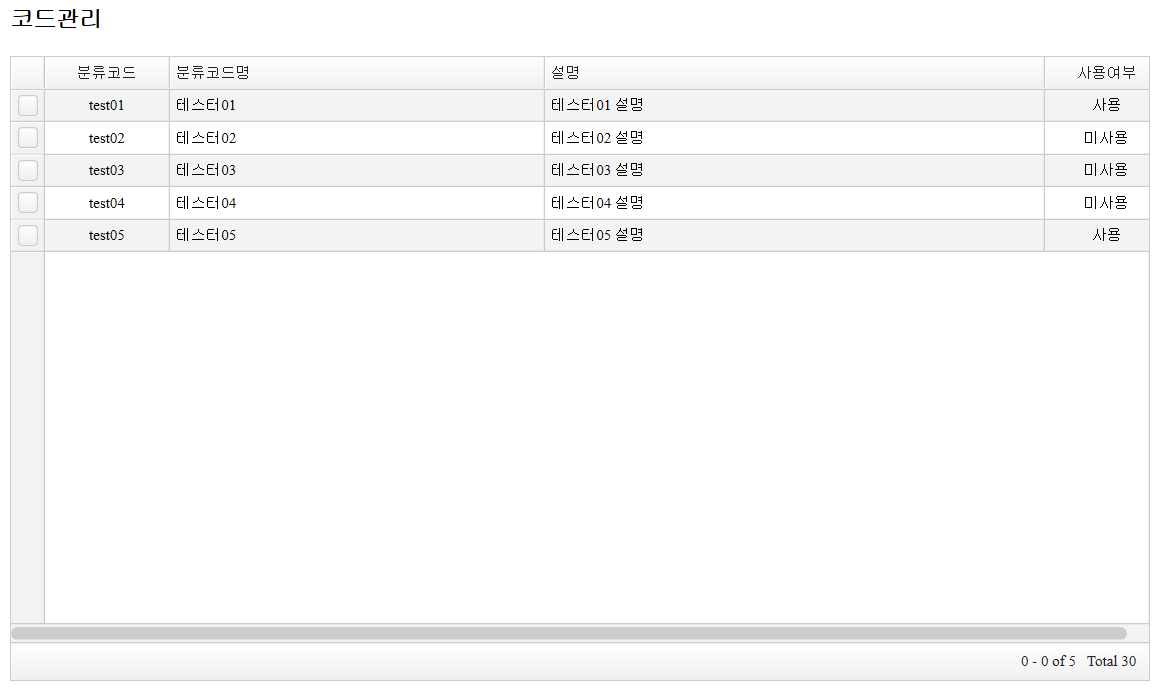
3. 결과물

'내가 공부하고 싶은 IT > 웹' 카테고리의 다른 글
ax5ui-binder (Grid 데이터 활용하기) (0) 2020.03.25 ax5ui-binder 활용하기 - 01 (0) 2020.03.22 ax5ui-grid 활용하기 - 01 (0) 2020.03.21 Spring Eclipse에서 javascript 실시간 적용 안될 때 해결법 (0) 2020.03.18 ax5ui modal iframe param에 대한 정리 (0) 2020.03.15